How To Develop a Virtual Makeup App: Must-Have Features, Libraries, API, SDK
Since the COVID-19 pandemic began, beauty brands all over the world increased spending on technology like virtual makeup try-on apps. This decision proved advantageous, as it increased sales and made shopping more convenient for consumers. Now the technology behind such software is accessible and affordable even to mid-sized cosmetics companies. In this article, we will describe the core features of a virtual makeup try-on app, explain the different approaches to its development, and give a few pro tips on how to create one quicker and cheaper.

The state of virtual makeup try-on apps
With the buyers favoring the digital more and more, cosmetics brands must keep up with technology or get left behind. Larger producers and retailers are already using virtual try-on apps to great effect: Ulta increased its brand engagement sevenfold, and Estee Lauder raised total sales by 60%.
The technology is affordable for smaller companies too. Looké, a niche beauty brand from Indonesia, launched the first virtual makeup try-on app in their country and got more than 55.000 installs.
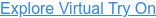
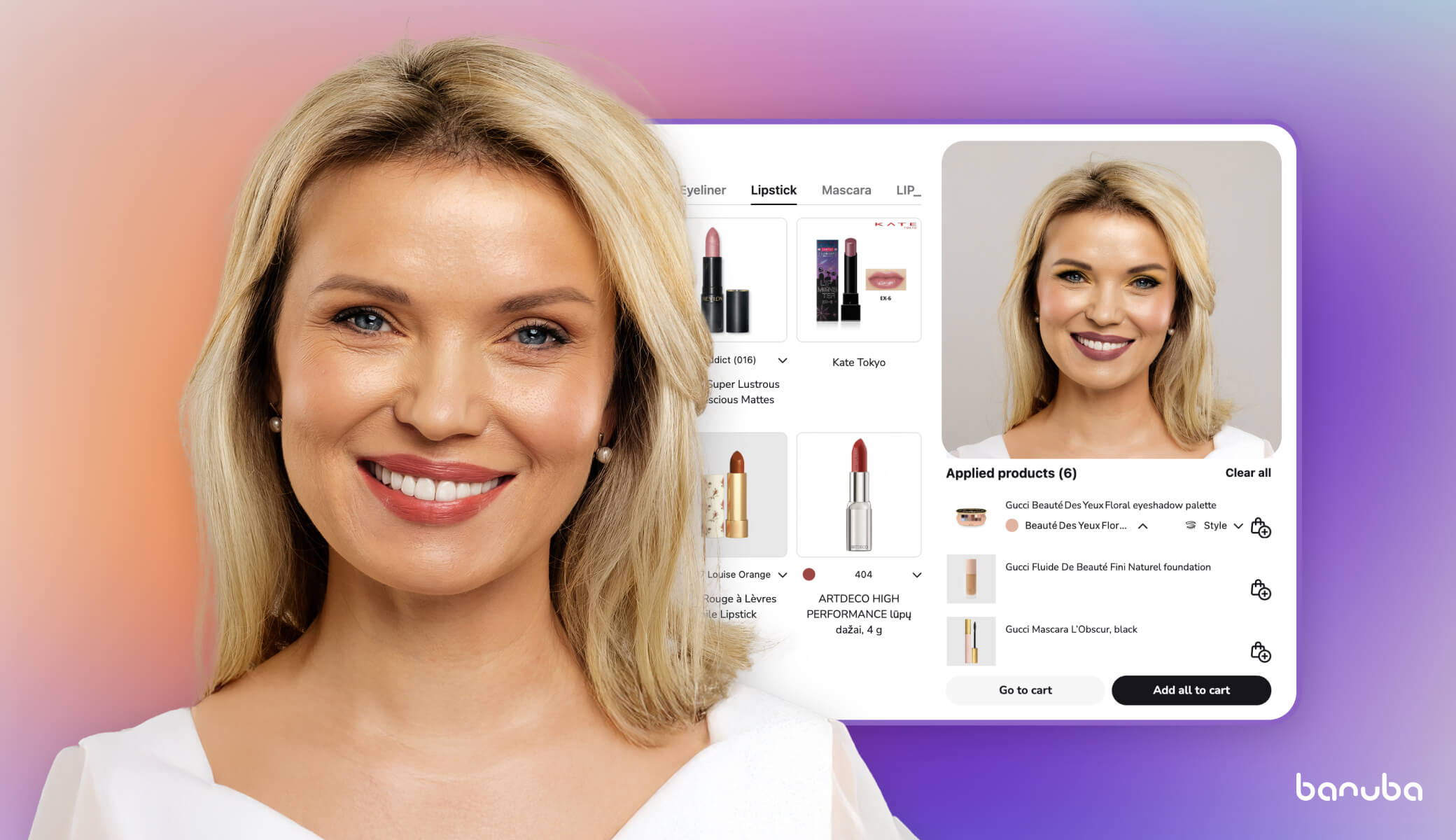
The latest advancements in AR makeup and AI led to the creation of Guided AR try-on - a type of software that doesn't just place realistic cosmetics on people's faces but proactively recommends the most fitting products and looks for each individual based on their appearance. It also adds an "add to cart" button right on the try-on screen so that people can buy what they like faster and easier.
Virtual try-on app features and estimates
Any serious app can be developed indefinitely. There are always extra functionalities that you can add and novel ideas to implement. But realistically speaking, it is better to start with a minimum viable product (MVP) containing the most important features. This will let you provide value for the users and start getting feedback and revenue faster.
So in this section, we will describe the typical functionality of a virtual try-on app. We will avoid the obvious (e.g. registration and login) and focus on the larger ones, characteristic of the niche. After you read this section, you will be able to make an informed choice about what exactly to include in your app.
Assumptions and methodology
The features also include estimates of how much time it would take to deliver them. Given that developing the actual try-on from the ground up is expensive and time-consuming, we estimated the features assuming you use an augmented reality SDK (e.g. Banuba Face AR SDK). The work would then be centered around adapting the UI and tuning the system to your specific business needs.
Note that this is an approximation intended to give you an idea of how much effort each feature would take. The actual results may vary depending on the specific development team, the application itself, technologies you use, and other factors.
All numbers are given in man-hours and include development, as well as project management, quality assurance, business analysis, and all other relevant work.
To get a ballpark understanding of the price you need to multiply the total number of man-hours by the blended rate - an average hourly rate of the team.
Now onto the features themselves.
Core
These are the basic activities that need to be done for the app to work as intended. They include registration/login, design, project setup, etc.
We expect them to take about 60 man-hours.
- Setup (16)
- Email/social registration and login (12)
- Design (32)
Virtual try-on
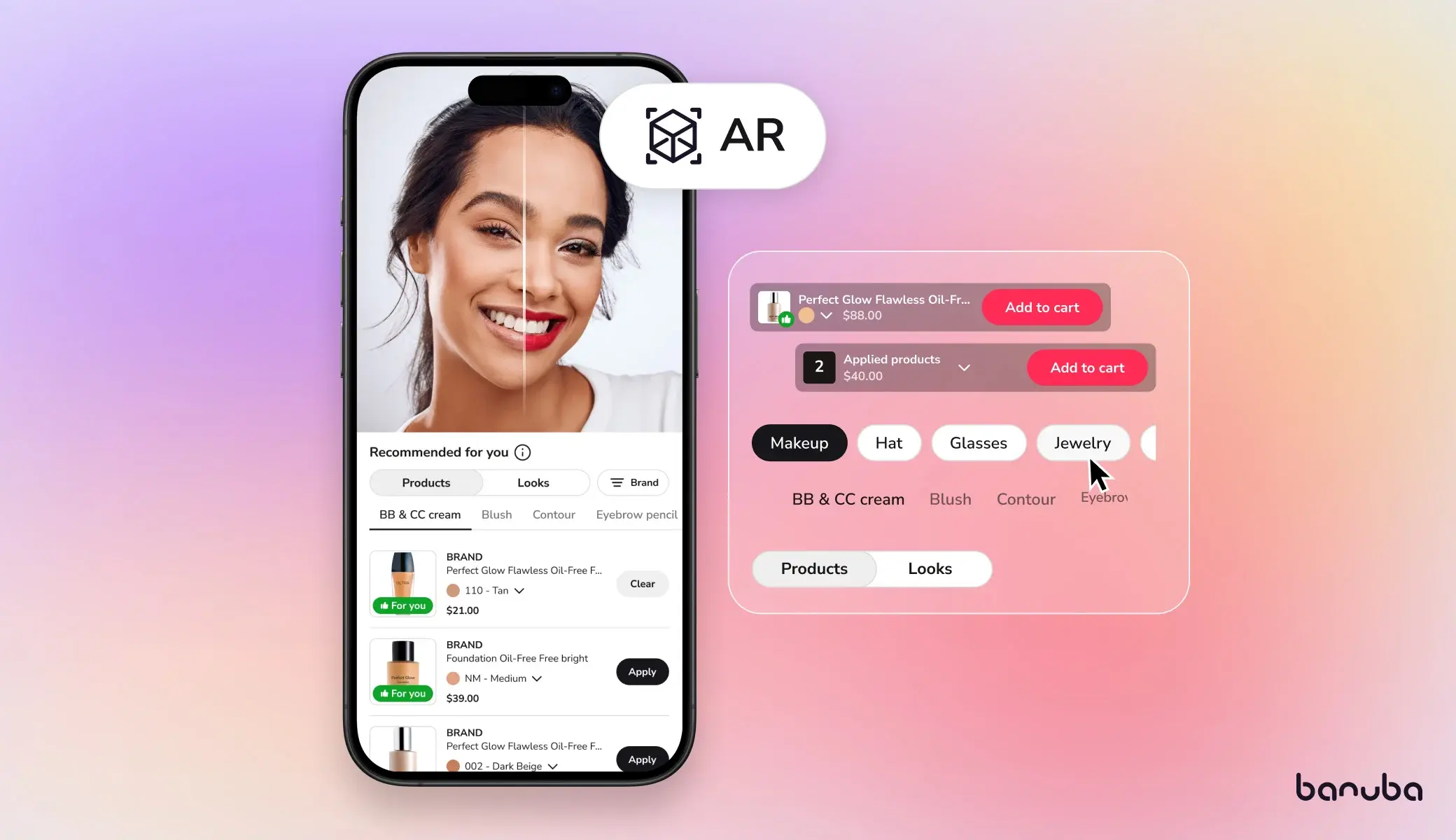
This feature is similar to AR masks in TikTok or Snapchat. This is how it works.
Traditionally, it is done by tracking “landmarks” on a user’s face - nose, eyes, ears, and other facial features. They are represented as groups of points. The more landmarks the system tracks, the more precise the try-on will be. Then, lip gloss, mascara, powder, and other cosmetic products are overlaid as AR objects.
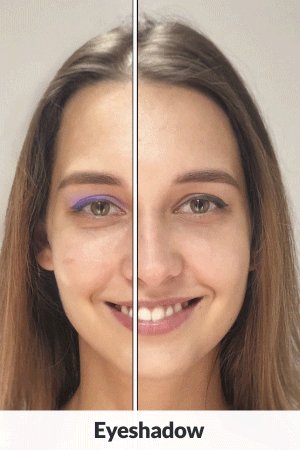
Banuba does it a bit differently. Our Beauty SDK uses trained neural networks to “see” the face as a human eye would. As a result, we need to calculate only 37 numbers (30 face types and 7 head position/tilt parameters). This provides high accuracy, doesn’t drain the battery as fast, and works even on devices as early as iPhone 6S.

There is more to this feature than meets the eye. Firstly, it can work in real-time, on the taken selfie, or in both variants. Secondly, it can support a different number of products simultaneously. Thirdly, it might not display certain items (e.g. nail polish or hair color) because the system doesn’t have the required tracking included. And even these sub-features can vary, for example, in terms of supporting multicolored hair strands. The more advanced and detailed the try-on is, the more it costs. Though, there are ways to address that - more about it later.
The makeup tools will take approximately 18 hours to set up. Add 12 more hours for each cosmetic product you wish to include.
- Eyes segmentation (4)
- Lips segmentation (6)
- Skin segmentation (4)
- Hair segmentation (4)
- AR makeup (12/item)
Beautification
Removing wrinkles, smoothing the skin tone, adding glint to the eyes, and other features that make a person look their best. All of this could be applied automatically or on-demand, separately or together. In addition, the exact level of smoothing could be adjusted.
This feature uses the same face-tracking technology as the one above. Once it’s detected the eyes, teeth, nose, etc. it adjusts the looks in the picture: changes the facial geometry, adds additional textures to eyes and teeth, modifies the shape of the eyes - makes the user closer to the popular idea of beauty.
The core elements included in beautification are acne removal, smoothing of neck and skin, teeth whitening, and face morphing. In total, adapting them will take about 23 man-hours.
- Acne removal (3)
- Skin smoothing (3)
- Teeth whitening (2)
- Face morphing (12)
Once again, additional details and sub-features cost extra.
 Banuba Beautification Effects
Banuba Beautification Effects
Catalog
The list of products with their characteristics. This is usually integrated with the virtual try-on: for example, a user selects a foundation and then can apply it right away or add other cosmetics and try them together.
A catalog could also include ratings and reviews that allow buyers to express their opinions and share their experiences.
Developing the catalog (product pages, reviews, and recommendations) would take about 56 man-hours.
- Product page (16)
- Reviews (16)
- Recommendations (24)
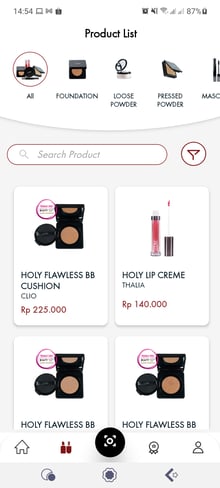
 Looke App (lip gloss, cushions)
Looke App (lip gloss, cushions)
eCommerce
By integrating a payment gateway and shopping cart, the catalog can be upgraded to a full-on mobile store. However, you need to choose the right processor (which is worth a separate article) and have the appropriate pickup/delivery infrastructure in place.
Alternatively, you can include the “where-to-buy” feature which simply informs users about the nearest shops selling your products. This would likely require integrations with services like Google Maps but is a convenient compromise.
The eCommerce features put together would take about 56 man-hours.
- Shopping cart (24)
- Payment gateway integration (16)
- "Where to buy" (16)
Social media integration
Connecting your app to Instagram, Snapchat, Facebook, or other social media. On the one hand, this could improve the user experience by letting people log in with their social accounts. On the other hand, this could allow you to harness the virality of virtual try-on: imagine people applying your products and sharing them on their profiles or asking for advice on which look to choose.
Allocate about 8 man-hours per social network you wish to integrate.
Gamification
This term means “integrating game elements into non-game environments”. Gamification has long been popular as a feature to improve user engagement and retention regardless of the domain it is used in. The most common ways it is implemented are points and leaderboards.
In the case of a virtual try-on app, points can be given as an incentive for actions that you want to reward: filling out the user’s profile, opening the app every day for 7 days in a row, leaving a review, etc.
Leaderboards can be used to foster friendly competition between the users.
You still need to be careful with gamification and think it through, or you risk incentivizing the wrong type of behavior and getting the results you didn’t want.
Implementing this feature in full will take approximately 72 man-hours.
- Points (16)
- Badges (32)
- Leaderboards (24)
Total
The total time invested in developing a makeup try-on app is expected to be around 321 man-hours (assuming we integrate three social networks).
With a blended rate of 50 USD/hr, this means the budget should be at least 16.050 USD. This doesn't include license payments for the SDK, though. To find out more about the pricing feel free to contact us.
Development Options
There are many approaches to building a launching a virtual try-on app. We will cover each with its benefits and drawbacks.
By an in-house dev team
If your company has coders, you can have them work on your app. Building such a team from scratch would be hard and could warrant a separate article.
This is what this approach has going for it:
- Control. Everything is done by the people from your company, which means you can change things on the fly (if needed) and be independent of any other parties like software development vendors.
- Straightforward process. You don’t have to spend time on choosing the right vendor or white-label app, negotiating terms, etc.
- Communication. You probably already know the people who will be working on the app. In addition, they have experience working with your company. This decreases the chances of misunderstanding.
- Security. If you keep the information within your organization, you can apply whatever security policies you need and see that they are followed. Moreover, eliminating extra links in the chain makes private data less likely to be leaked.
And this is what goes against it:
- High cost. An iOS developer in the Bay Area could cost you about 127.000 USD per year in just the salary - not counting taxes. Add the costs of software and hardware, count in various overhead expenses, and multiply it by the number of developers you need.
- Hard to scale. In-house teams are expensive, and that’s assuming you can even find the right people. In 2020 there were about 700.000 unfilled positions in the software development industry. The cost of hiring goes up accordingly, and even then you risk losing the competition for talent to giants like Facebook or Google.

By a software development company
If you don’t have an in-house development team and don’t want to create one, you can hire a third-party developer for your virtual try-on app. This can be done through your local vendor (“nearshoring”) or through a foreign company (“offshoring”).
Local contractors would cost more than offshore ones: they need to pay the same high wage as you would’ve had to pay your in-house developers. And they will add a markup to turn a profit. However, they will share your culture, which makes communication easier.
Offshore developers are cheaper, which is why most American companies, for example, contract them for coding jobs.
These are the benefits of hiring a development company:
- Lower costs. Major software development hubs (India, Belarus, Ukraine, etc) tend to have lower cost of living and governmental preferences for the IT industry, like reduced tax rate. This allows companies to charge lower rates without sacrificing quality.
- Enough manpower. Software development vendors are usually flexible enough to quickly expand or shrink the team depending on the customer’s needs. If you want to add more developers, the contractor will likely be able to find them within a couple of weeks.
- Expertise. Developers with a few years on the market tend to accumulate domain expertise and can anticipate potential issues with your virtual try-on app. They can also have ready-made solutions for speeding up the development process.
But this approach isn’t perfect:
- Miscommunication. One of the top 5 reasons outsourcing projects fail is misunderstandings between client and contractor. The farther you are apart culturally, the higher the risk.
- IP-related risks. There were cases when the vendor stole the client’s concepts, designs, or other intellectual property. This is rare because such things are basically a death sentence for the developer’s reputation. But it still pays to carefully choose your contractor.
Augmented reality SDKs
This isn’t a separate approach per se but it is important unless you want to invest hundreds of thousands of dollars and years of research into AR.
You can purchase a ready-made software development kit (SDK) that already has the try-on functionality included. Such SDKs are developed and licensed out as products. This means someone has already gone through the research and development stages, and you can integrate the results with your app in a day.
Try it for free here.
By a team of freelancers
You can also hire a team of freelancers through websites like Upwork. There will likely be enough qualified developers to launch your virtual try-on app.
In this section, we will discuss working with a crew of unaffiliated freelancers, not a company that you hired through a freelance platform.
There are benefits of such an approach:
- Simple choice. The reputation system on freelance websites will let you quickly sort the potential candidates and decide whom you would like to hire.
- Many options. Upwork or Freelancer have hundreds of people with the skills you require.
- Support from the platform. Should there be any arguments, you can call upon the platform to act as a mediator and help find the best solution for all parties involved.
There are drawbacks too:
- Complicated management. Making a team of people from all over the world work as a cohesive team is no mean feat. Keeping them at peak efficiency is even harder. In addition, this adds workload on your accounting department: now they have to process many separate transactions instead of one (e.g. in the case of hiring a development company).
- Turnover risks. If a freelancer gets sick or quits, replacing them is on you.
Low-code/No-code platforms
There are services like AppGyver or Adalo that allow you to build mobile apps with little actual programming or with no coding at all. They are based on preset templates and have simple and intuitive interfaces. This can be a quick and simple solution for small businesses.
This is what goes in their favor:
- Little/no programming knowledge needed. Such builders tend to have a “point-and-click” interface that lets you create an app step-by-step.
- Low initial investment. The builders are usually priced “per month per app”. This means you have a predictable and relatively low monthly spending, compared to custom development from scratch.
And this is what goes against them:
- No support for unusual/complex features. App builders don’t support augmented reality. Moreover, you won’t be able to integrate a virtual makeup try-on SDK into it. This means that such platforms are utterly unsuitable for making virtual try-on apps.
Buy a Whitelabel app
Instead of building a virtual try-on app from scratch, you can buy a premade app and have the vendor customize it for you. This includes branding, UI design, and, of course, adding your products to try on.
These are the benefits of Whitelabel apps:
- Short time-to-market. You can launch your own app within a month.
- Lower risks. The app you will buy will be already tested by other buyers. Bugs are very unlikely to appear.
- Free development/support. You don’t have to pay anything for development as the app is already done. The support is handled by the vendor, so this costs nothing for you too.
- Inbuilt user retention. Features that help users stay with you longer are already included.
- Cross-promotion. The vendor would want to help you succeed by promoting you on their own social media, website, and other platforms.
But there are some drawbacks too:
- Limited customization. If you need extensive changes (e.g. complex new features), these would cost as much or more as with the development from scratch.
- Similarity to competitors. Perhaps, some of your direct competitors use the same Whitelabel app. In this case, your app will look somewhat like theirs because of the same general design direction.
Banuba offers Whitelabel apps, including virtual try-on apps. Check them out.
Ready-made virtual try-on
For most cosmetics manufacturers and retailers, buying an off-the-shelf try-on platform would be the fastest, cheapest, and most convenient option:
- Low initial investment - a license doesn't cost as much as development
- No development risks (e.g. an outsourced team bailing on you)
- Product developers handle all the maintenance
- Regular feature set expansions from the vendor
- Branding options to make the UI fit the overall brand style
A good example of such product is TINT. It boasts an ultra-realistic product representation, indistinguishable from real cosmetics, as well as many other features:
- Decorative and skincare products
- Works in real time or on photos
- AI-based personalized recommendations system
- 20.000 products already digitized
- New collection can be digitized in under 48 hrs
- Implementation in under 2 weeks
The recommendations system is worth a closer look. It is an AI that compiles a color profile of each individual (a method known as "seasonal color analysis"). Then it takes products that would fit this user the most and shows them at the top of the list, to ensure that the purchase would be enjoyed. On average, this tool results in 300% better sales and 60% fewer returns.
Conclusion
Virtual try-on technology is now affordable to medium-sized businesses, as well as international giants. There are many ways to approach the development of such an app, depending on the specific business conditions of each company. On the two extremes are custom-built apps (with integrated AR SDK to keep the costs reasonable) for the best flexibility and Whitelabel apps for the shortest time-to-market and the simplest process.