[navigation]
Face AR SDK in a nutshell
An AR SDK is a ready-made module that can perform many functions out-of the box. Using one is the quickest way to acquire augmented reality features. This is why:
- No need to develop everything from scratch
- Lots of features already available
- Pick-and-choose whatever you need
- Regular updates and upgrades
- Lower initial investment – lower risk
As we are most experienced with Banuba Face AR SDK, we will use it as an example in this case.
Banuba Face AR SDK has been on the market for over 5 years, and evolved into an advanced development tool. It is one of the few that are compatible with React Native and Flutter. Its capabilities include:
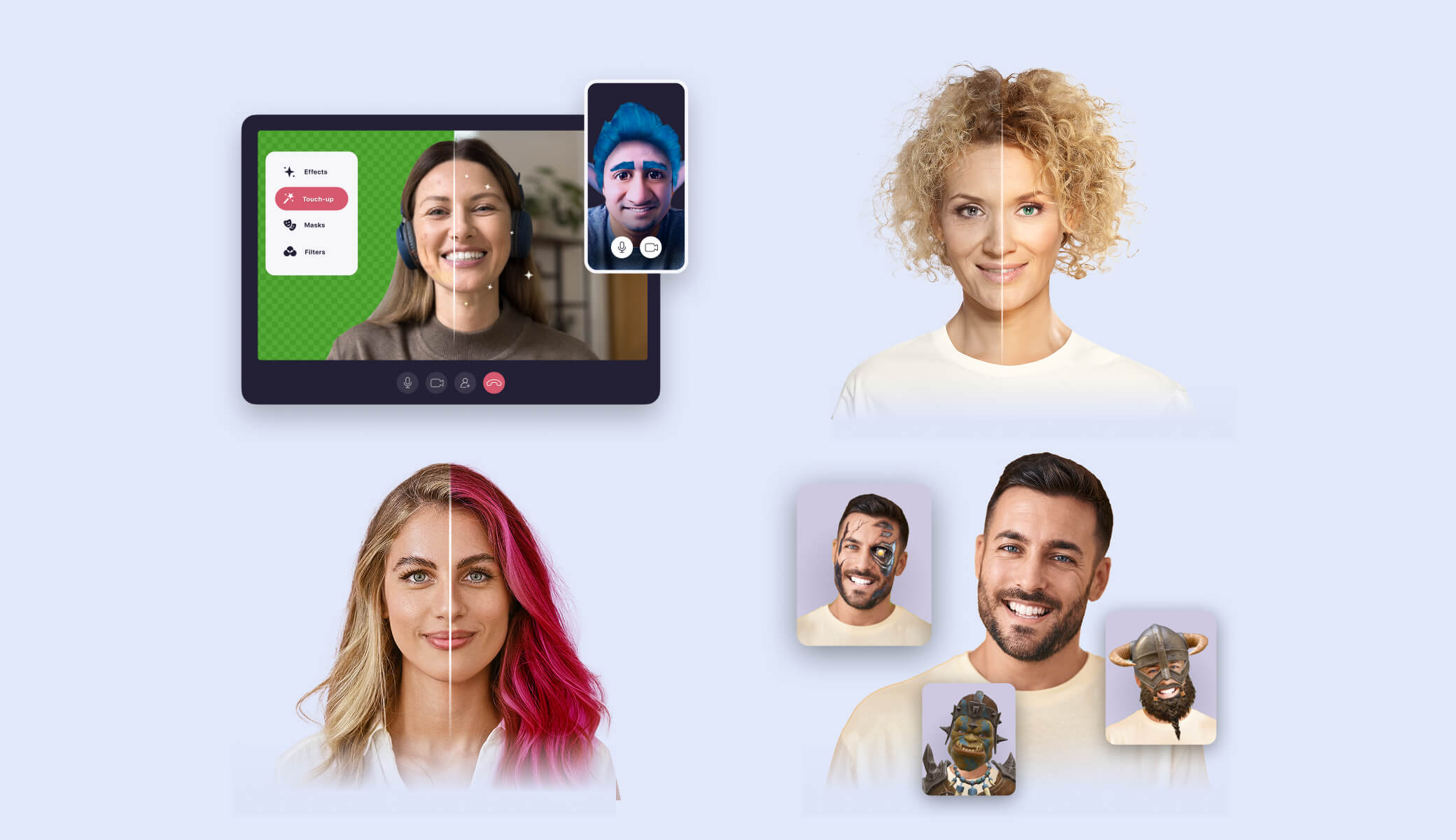
- Face filters
- Background replacement (static picture, GIF, video, 3D environment)
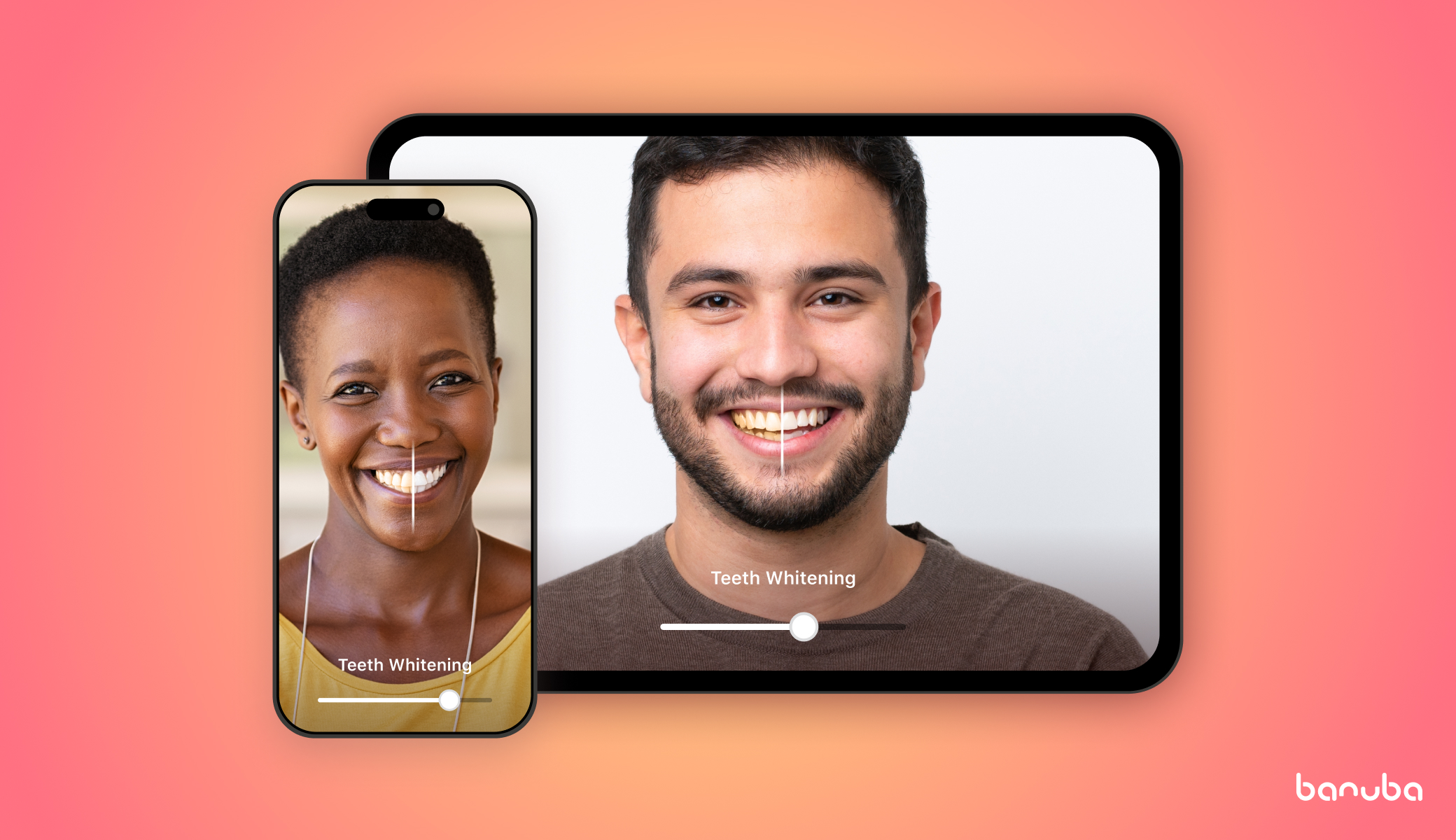
- Face touch-up
- Virtual makeup
- Virtual try-on (makeup, hats, eyeglasses, rings, bracelets, etc.)
- Facial feature editing (face morphing)
- LUTs (“Instagram filters”)
- Gesture recognition
- Etc.
Besides its impressive feature set, it boasts thorough optimization, which means low heat, low power consumption, and low CPU/GPU load.
Integration
This is how you can integrate Banuba Face AR SDK with your React Native app.
Requirements:
- React Native v0.72.4
- Android 6.0+
- iOS 13+
Step 1. Trial
Banuba Face AR SDK has a 14-day free trial where you can check out all the features at your own pace. To start it, simply send us a message through a contact form (no credit card required).

You will receive the archive with the SDK and the trial token by email.
Step 2. Setup
- Clone the repository, ensure that you have setted up React Native CLI development environment.
- Copy and Paste your client token into appropriate section of BanubaQuickstartReactNative/App.tsx.
- Go to the BanubaQuickstartReactNative directory. Run the yarn command. This will install all the required dependences.
- (iOS only) Go to the ios directory and run Pod install. Return back to the parent. This will install all required iOS dependencies.
- Connect a device and run yarn ios or yarn android. Alternatively, you can open XCode or Android Studio projects from ios and android directories.
Step 3. Integration
- Add @banuba/react-native dependency: yarn add @banuba/react-native.
- For iOS: add a link to the native Banuba SDK into ios/Podfile: source 'https://github.com/sdk-banuba/banuba-sdk-podspecs.git'.
For Android: add our maven repository.
- Add code from BanubaQuickstartReactNative/App.tsx into your app.
- Add effects folder into your project. Link it with your app
a. iOS: just link effects folder into Runner XCode project (File -> Add Files to ...).
b. Android: add the following code into app build.gradle.
- For iOS: add NSCameraUsageDescription.
If you have any questions, send us a message or check out the documentation.