Native cross-platform development technologies are valued for the time savings they provide. In the case of React Native, timeline that is premade and integrated complements this advantage.
In this case, we’ll use Banuba Video Editor SDK. It is a ready-made module that can be installed with just a few lines of code and has a wide array of features for making social media-worthy content.
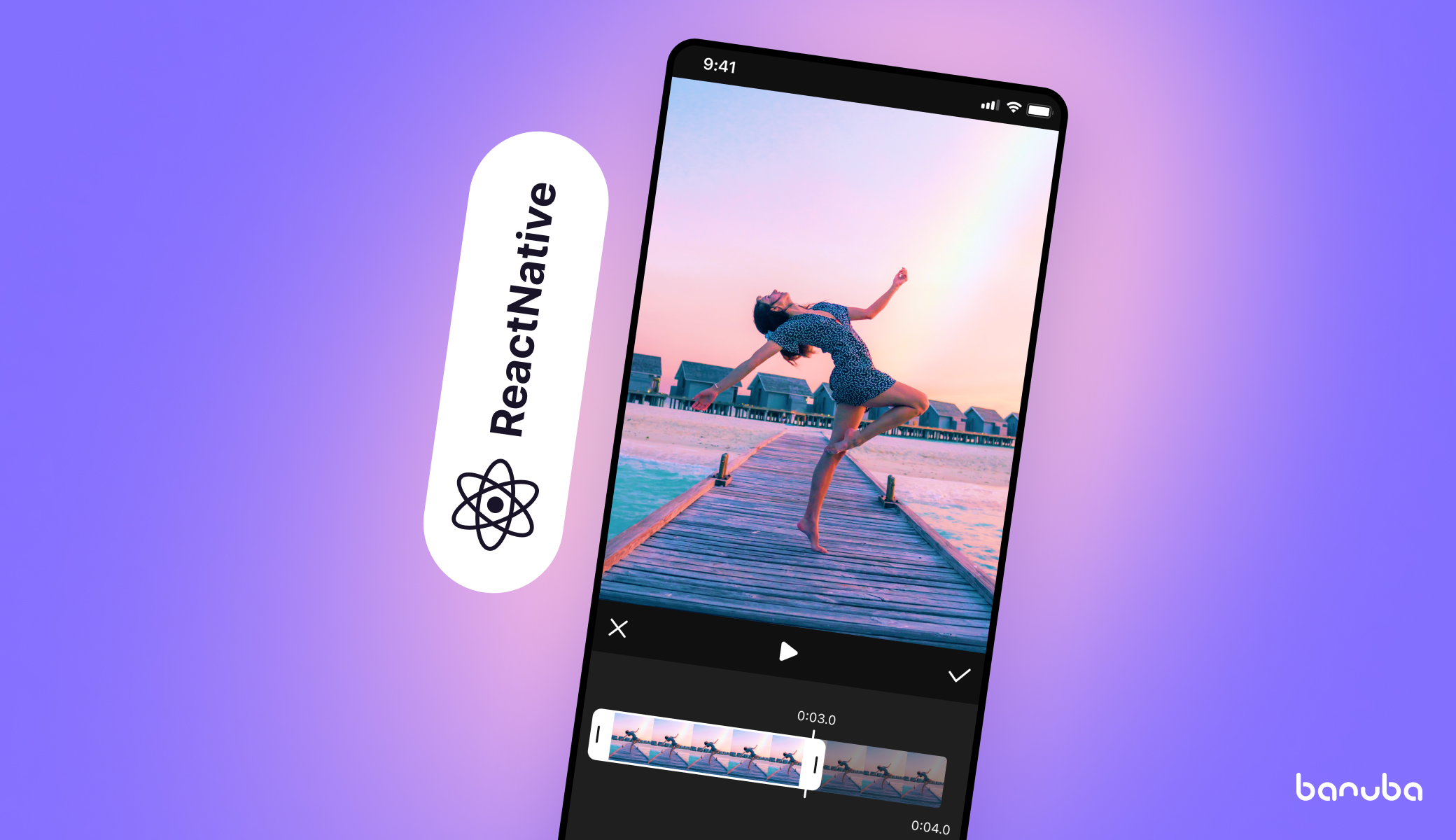
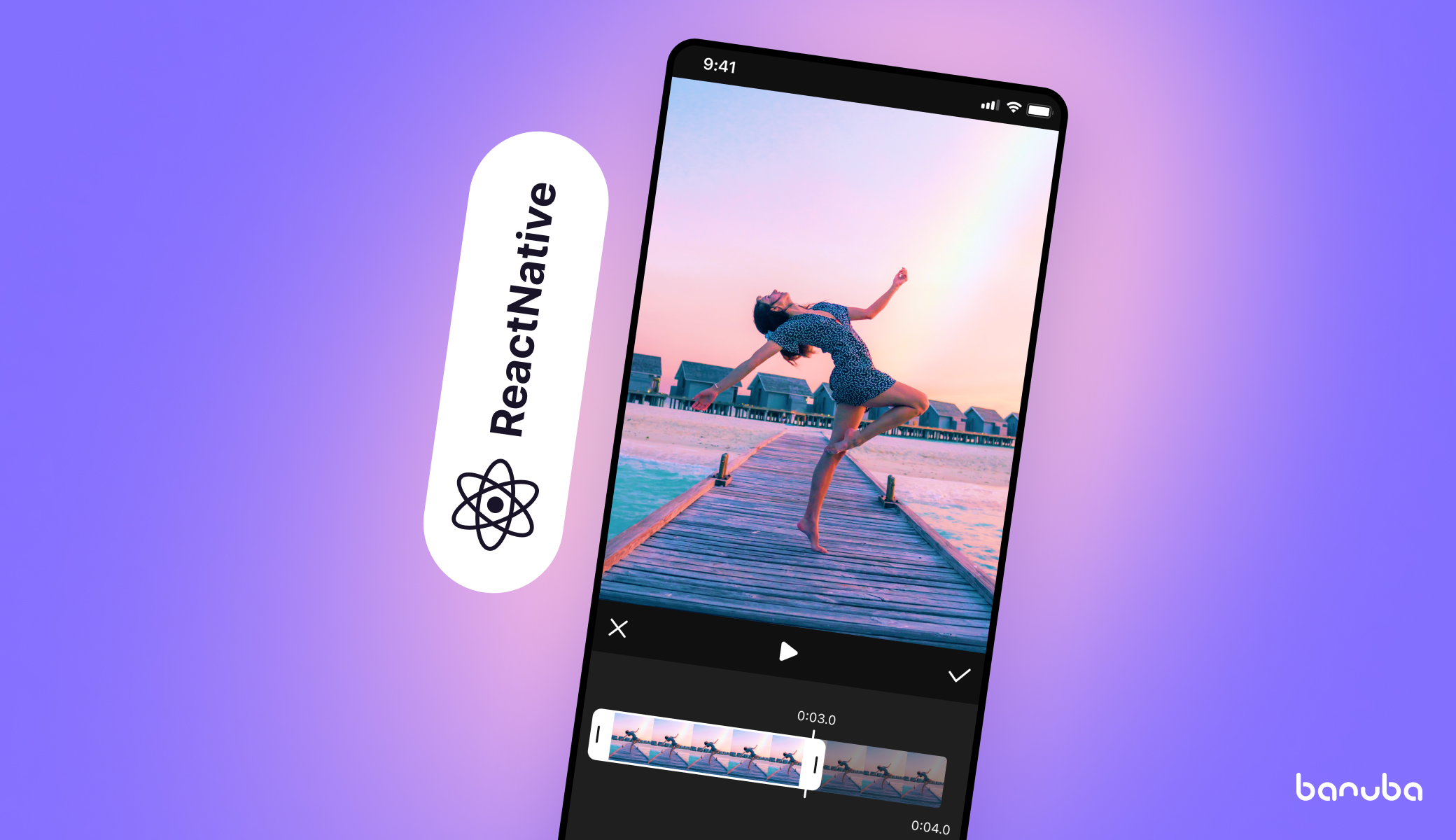
Integrating React Native timeline
Follow this step-by-step guide for best results.
Requirements:
- React Native v0.72.4
- Android 6.0+
- iOS 13.0+
1. Request a token.
Banuba Video Editor SDK offers a 14-day free trial (no credit card required). This is enough time to play around with it and see whether it works for your business needs. To start it, fill in the form on the website or send a message to info@banuba.com.

You will receive an email with the SDK archive and a unique trial token.
2. Install
- Complete React Native Environment setup
- Complete Running On Device
- Run npm install or yarn install in terminal to install dependencies.
- Set up the Banuba license token within the app.
3.1 Run on Android
- Make sure the variable ANDROID_SDK_ROOT is set in your environment or configure sdk.dir.
- Run npm run android in terminal to launch the sample app on a device or launch the app in your IDE of choice etc.
- Check out Android quickstart to quickly integrate Android Video Editor SDK into your React Native CLI project.
3.2 Run on iOS
- Install CocoaPods dependencies. Open ios directory and run pod install in terminal.
- Open the Signing & Capabilities tab in Target settings and select your Development Team.
- Run npm run ios in terminal to launch the sample on a device or launch the app in your IDE etc.
- See iOS quickstart to quickly integrate iOS Video Editor SDK into your React Native CLI project.
About Banuba Video Editor SDK
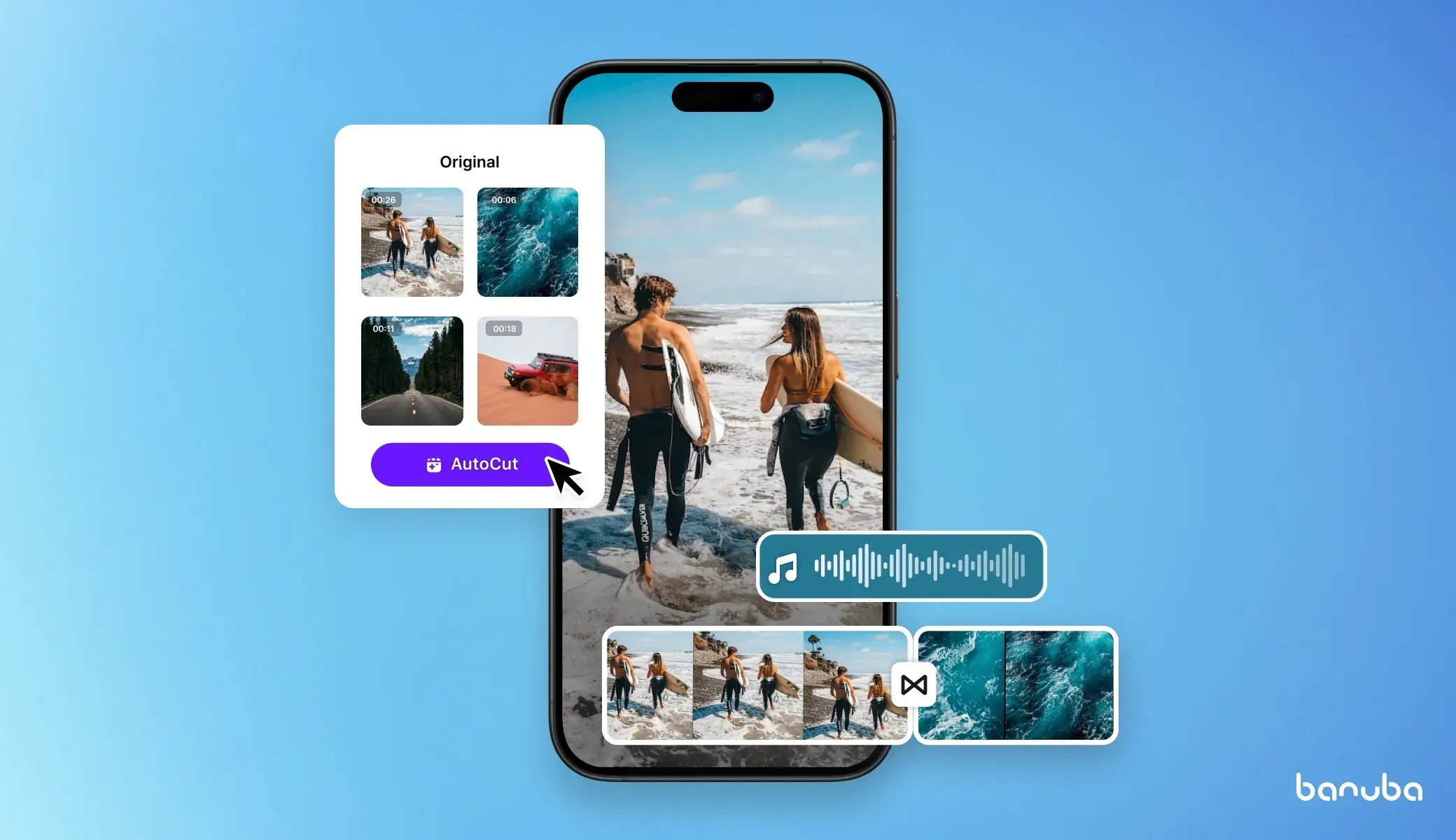
Banuba Video Editor SDK is an AI-powered module, tailor-made for modern short video format (TikToks, Reels, Stories, etc.). It includes both basic necessities and advanced augmented reality effects for making shareworthy content.
Some of its functionalities include:
- Timeline
- Trimming/merging
- Drafts
- Sound editing
- Native music provider integration (Mubert & Soundtripe)
- Picture-in-Picture mode
- Rapid/slo-mo
- Captions
- Picture/GIF overlays
- Color filters
- Virtual backgrounds
- Beauty effects
- Etc.
It is available for both native Android and iOS, as well as Flutter and React Native.
Video Editor SDK saves a lot of time and money, as replicating similar functionality from scratch could take years of work by an experienced development team. Integrating it, however, only takes a few lines of code. As a result, you can launch your app faster and risk less money in the process.
Conclusion
Integrating a React Native timeline is a cost-effective solution. It requires a much lower upfront investment and allows going to market quicker. Moreover, by using Banuba Video Editor SDK you also get plenty of impressive features to engage users.