Video editor is a thriving must-have feature of any social media, e-learning, video editing, virtual conferencing and calling, and even e-commerce products. Instagram and TikTok still motivate dozens of vendors to spend fortunes on developing built-in editing capabilities for both internal and external usage.
In turn, Flutter is among the market-leading frameworks to facilitate multi-platform app dev using a single codebase. So, multiple software providers are actively utilizing Flutter to deliver immersive and never-seen-before user experiences. However, from-scratch custom feature development is a pricey and long-run initiative for SMBs and startups which increases the go-to-market period.
Instead, integrating a ready-made Flutter Video Editor through pre-made SDKs is a far more time- and cost-effective solution to avoid spending fortunes of time and funds on tailor-made app dev.
If this resonates with your current business or tech-related needs, this post will guide you through integrating video editing functionality into your Flutter project.

-
Yes, you can make a video editing app in Flutter. This framework provides a high enough performance for that. In addition, it saves a lot of development time, especially when combined with Banuba VE SDK.
-
A video editior plugin for Flutter is a piece of software that can modify videos and doesn't need to be created from scratch. Not all such plugins are compatible with Flutter. However, Banuba VE SDK is.
-
The most convenient way to make a video with Flutter is to use a video editor SDK (e.g. Banuba VE SDK) to save time on development and get a lot of useful features immediately.


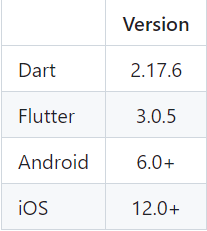
 Android requirements:
Android requirements:

