3 Core Features of Video Editing
Today we will focus on three main elements:
- Video capture
- Video playback
- Hands-free recording.
They are a must-have in any self-respecting video editor, and on the surface, they look very basic. However, there are some not-so-obvious things that you should consider.
First, there is the recording speed. The lower it is, the higher the playback speed will be by default. For example, if you capture video in 0.5x, the played file will look quickened. And if you record in 3x, the playback rate will become three times slower.
Secondly, note the quality parameters that are available. They depend on the device’s camera as much as on the React Native, Flutter, iOS, or Android video processing library that you use in your app.
The hands-free recording feature is basically an in-app timer. You can change its parameters too, for example, setting the countdown and recording time.
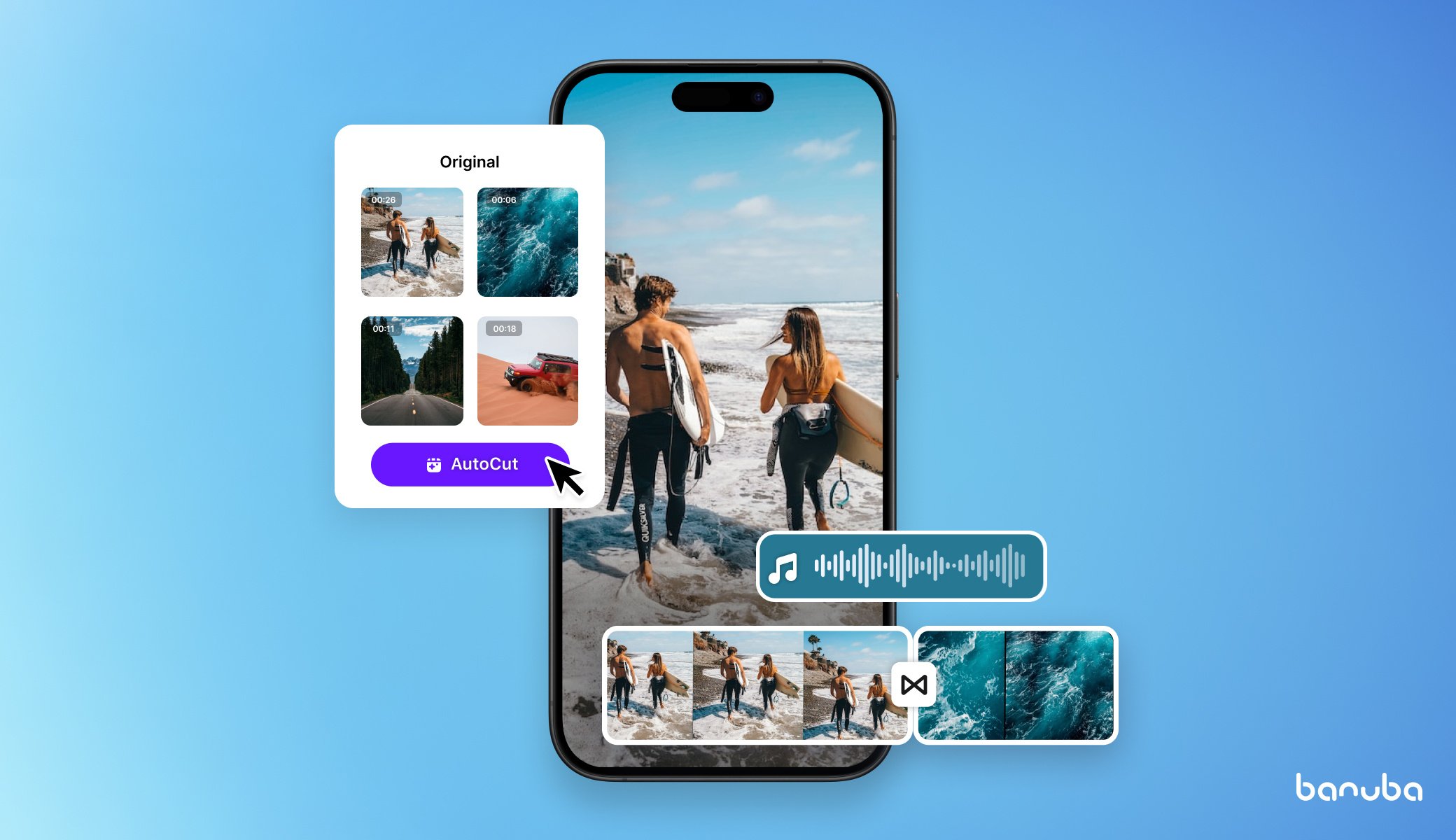
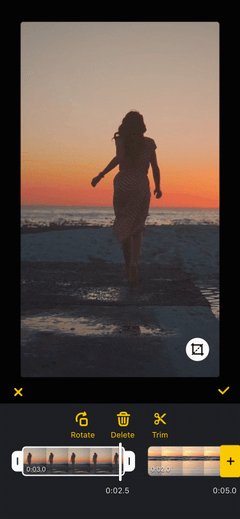
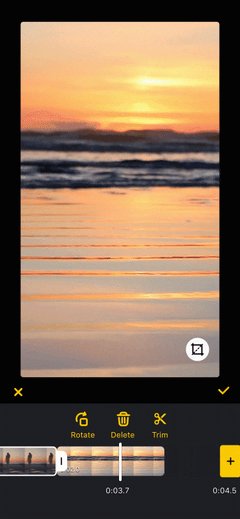
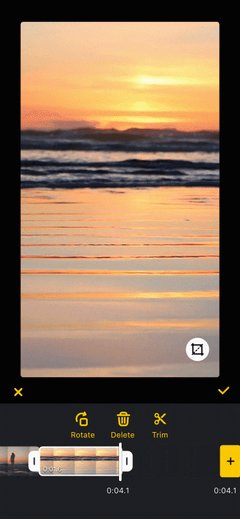
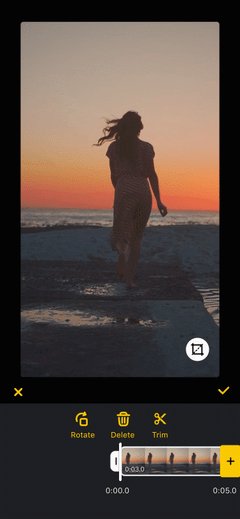
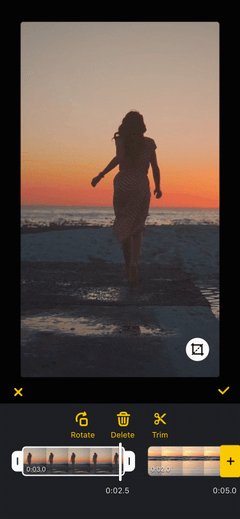
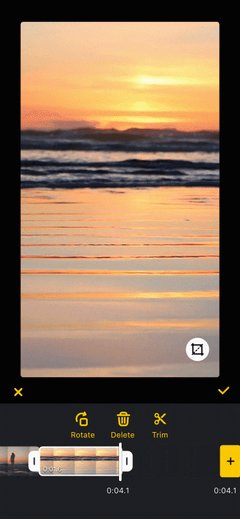
 Trimming in Banuba Video Editor SDK
Trimming in Banuba Video Editor SDK
Hands-Free Video Recording Use Cases
These are the most common applications of video timers.
- Short video apps. Solo creators will appreciate the opportunity to record everything they need on their own.
- eLearning. People who make educational videos need a handless recording feature to free their hands for writing, demonstrations, or other relevant activities.
- eCommerce. Fewer people working on a single video means less money spent and higher ROI.
- Dating apps. Sometimes people are shy to ask someone for help in filming. With the handless recording feature, they can do everything themselves.

4 Benefits of Hands-Free Recording
Aside from the fact that the video capture and handless recording features are expected features, this is what they can bring to the table.
- Incentivize content creation. You can record more videos if you don’t need anyone to help you make content.
- Improve user experience. Every quality-of-life feature helps retain users and prevents them from switching to competing apps.
- Serve as effects. Variable recording speeds can be used creatively to make videos in slo-mo or increased speed. They can also record high-speed events like insect flight or shooting.
- Everything in one place. If your app can record the videos, the users don’t have to leave it and use other ones. For example, apps made by competitors.
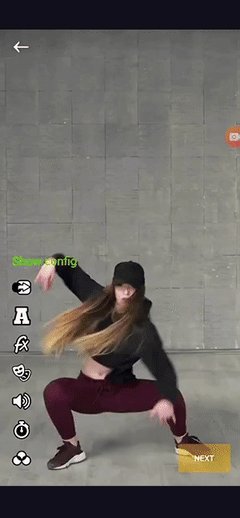
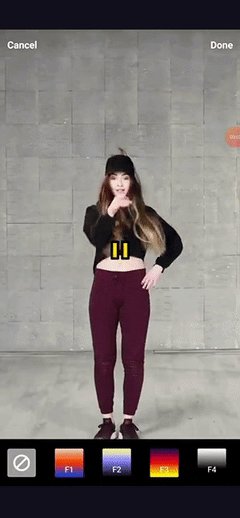
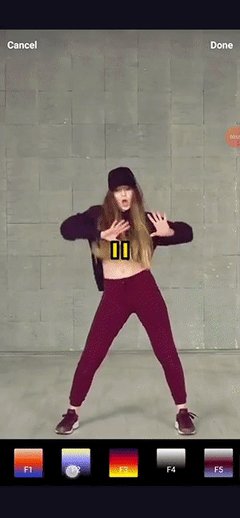
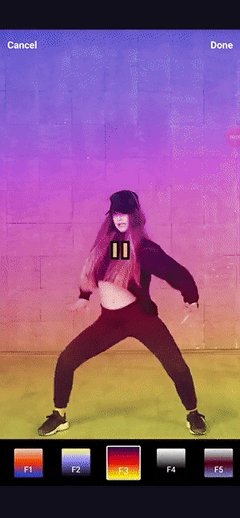
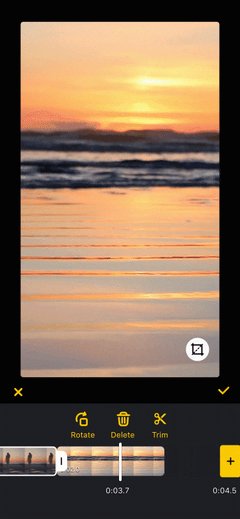
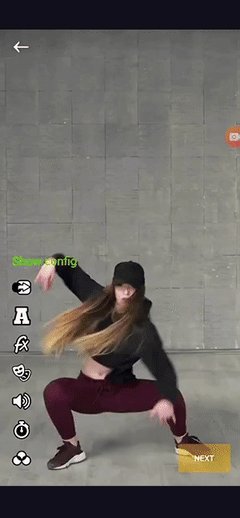
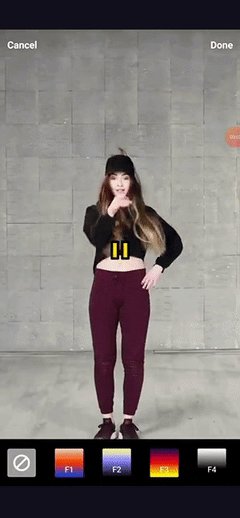
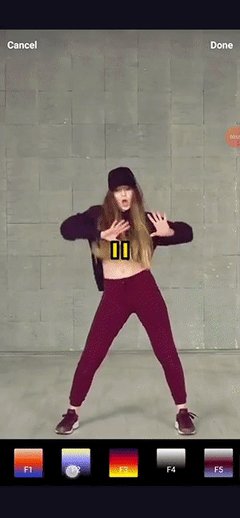
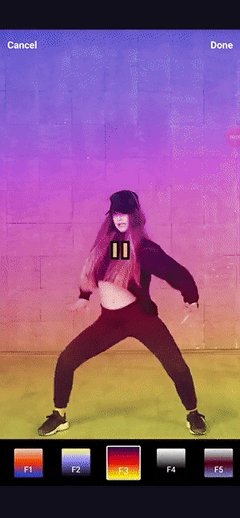
 Color filters in Banuba Face AR SDK
Color filters in Banuba Face AR SDK
How to Implement No-Hand Recording
Video capture and processing is a complicated process. Building it from the ground up could take months. Especially, if you want to add more advanced features like AR face filters, LUTs, various video effects, and the like.
So if you don’t have spare time and money to put together a team, develop everything you need, and go to market, a better option would be to use a premade React Native, Flutter, iOS, or Android video processing library - depending on what you intend to use.
A good choice would be a video editor SDK - a set of premade modules that perform the necessary functions. It could be integrated with your app in a day or so thus decreasing the upfront costs and shortening time-to-market.
As we have the most experience with Banuba Video Editor SDK, we will use it as an example.
Requirements
Here’s what you need to run Banuba Video Editor SDK:
iOS:
- iPhone devices 6+
- Swift 5+
- Xcode 13.0+
- iOS 12.0+.
Android:
- Java 1.8+
- Kotlin 1.4+
- Android Studio 4+
- Android OS 6.0 or higher with Camera 2 API
- OpenGL ES 3.0 (3.1 for Neural networks on GPU).
The requirements fit both native and cross-platform apps. The iOS version takes 19 MBs of space while its Android counterpart needs 51.3 MBs.
Starting free trial
The first step is testing the SDK and seeing whether it fits your business needs and vision. You will get 14 days to check out all the features at no charge. To start a free trial, send us a message through a contact form.

The instructions below will give you everything you need to know about getting video editing and beauty effects. No additional work will be required.
Here are the step-by-step integration guides for iOS, Android, React Native, and Flutter Video Editor.
Native iOS Hands-Free Mode Integration
The step-by-step instruction and code samples can be found on our GitHub page. There you will also see the list of dependencies, technical details, customization options, etc. We also have an FAQ, that will answer any questions you may have.
Note that you can modify pretty much anything on the hands-free recording screen. Take a look at the customization instructions.
Android Hands Free Mode Integration
To get beauty filters on Android, go to the relevant GitHub page. As with iOS, there are also dependencies, supported media formats, recording quality parameters, and customization options. And this is the FAQ for Android.
Don’t forget to check out the hands-free screen customization page.
Banuba Video Editor SDK supports Flutter and React Native. Click the framework you are interested in to see the guide.
Conclusion
The hands-free video recording mode is a simple and demanded feature that any editing app has to have. Now that you read our instructions, you can easily integrate the hands-free recording feature into your project.




 Trimming in Banuba Video Editor SDK
Trimming in Banuba Video Editor SDK
 Color filters in Banuba Face AR SDK
Color filters in Banuba Face AR SDK