About Video Editor SDK
Banuba AI Video Editor SDK is a powerful React Native video processing tool.
It includes the core functionalities like trimming and music editing, as well as AR filters and effects on par with TikTok and Snapchat.
With this SDK, your users will be able to create short clips, slideshows, animated stories, and much more.
Banuba AI Video Editor SDK is built with native technologies.
Unlike many competitors, it is fully compatible with cross-platform frameworks like React Native and Flutter.

Notable features
Banuba Video Editor SDK (both as a sample and as a video editor React Native plugin) has plenty of interesting functionalities.
However, some of them are especially important.
Recording
The Recording screen is the main one by default, although you can modify the order in your app. It contains the main controls and allows capturing the footage, setting the timer, etc.
 Recording screeen
Recording screeen
Video tweaking features available on the recording stage:
- Beauty filters
- Color filters (LUTs)
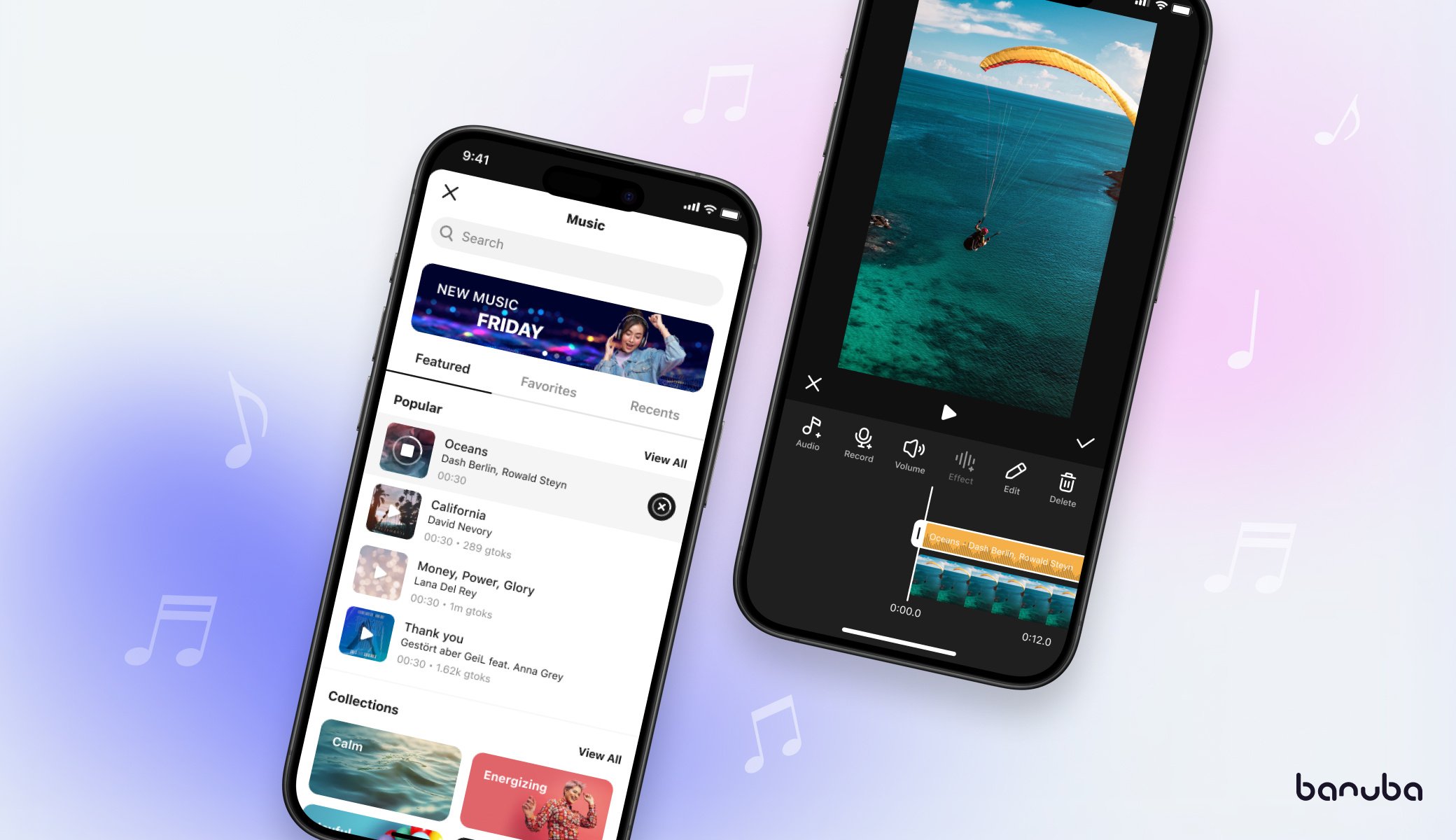
- Music
- Recording speed
- Flashlight
- Timer
- Mute
Video Editing
This screen lets users edit the video they just filmed or one selected from the gallery. It contains all the effects arranged in an easy-to-access pattern. It also includes a timeline for convenient placing of filters and straightforward editing.
 Trimming screen
Trimming screen
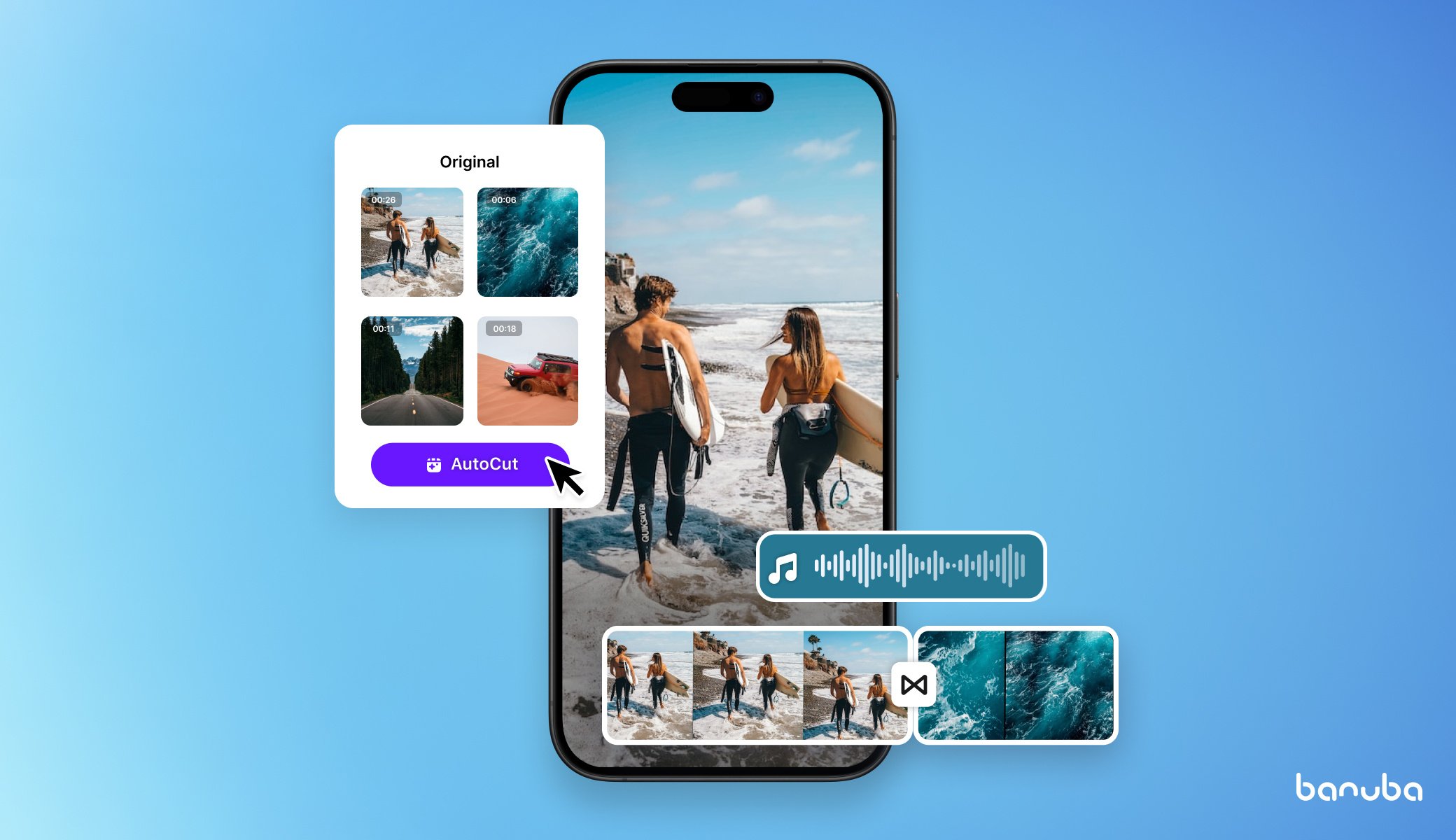
AI clipping
AI clipping lets anyone create impressive videos through the power of AI. The user can select several clips. The neural networks will then detect the most important parts of them and put them together while adhering to the beat of the underlying music track. Moreover, they will automatically add transition effects. The user can then edit the clip they’ve got or generate another one.
This feature raises the amount of user-generated content, as well as session time, engagement, and user retention.
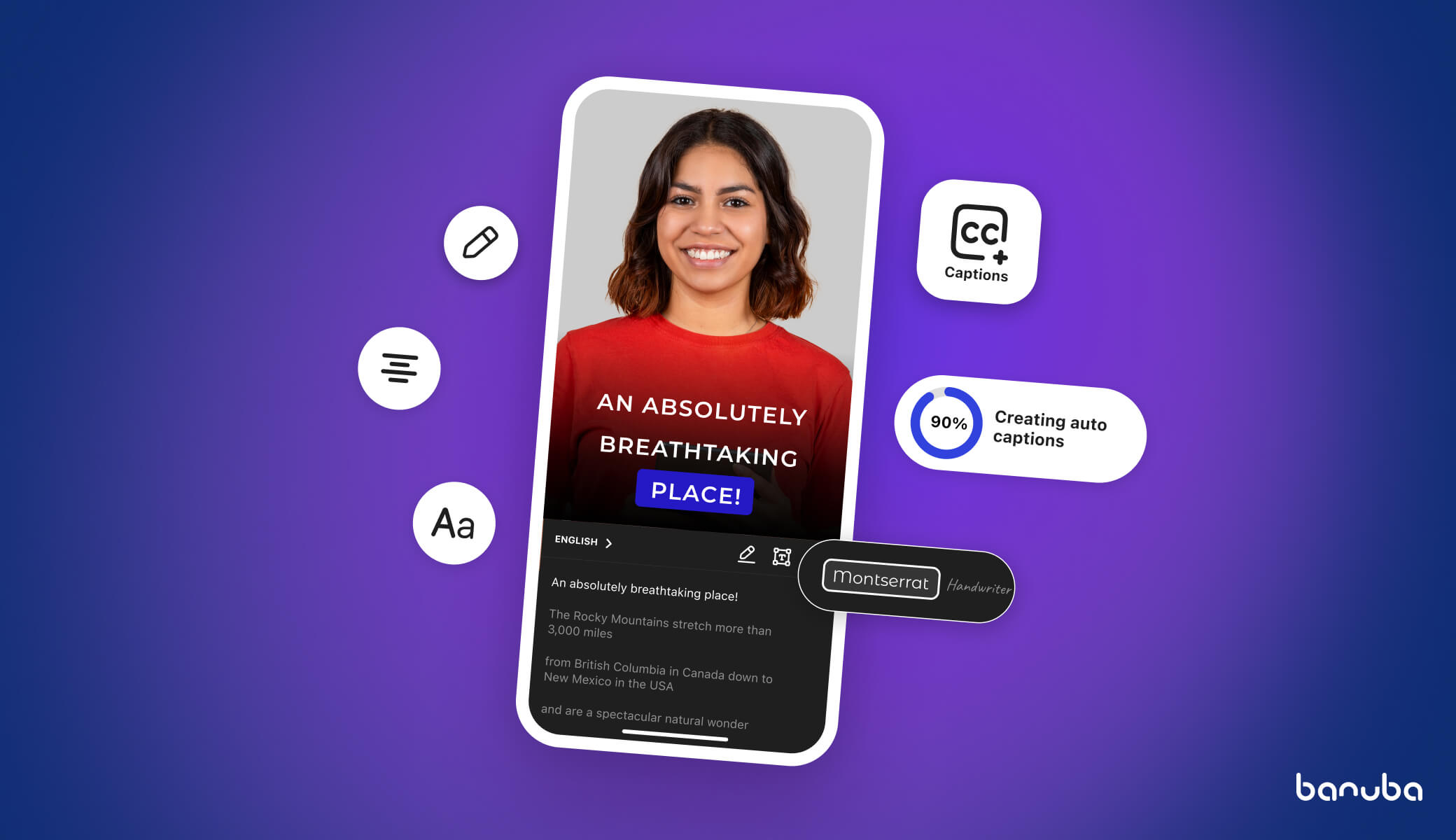
Auto-generated captions
This feature is a must-have if you want the videos made with your app to actually be watched. The vast majority of people don’t turn on sound when browsing something on their mobile phones. This means the videos without subtitles are likely to be ignored. But with a speech recognition AI, creating captions is easy. If the system misheard some words, the user can easily change them, as well as edit font size and color.
Background replacement
This feature allows cutting out the person in the video and replacing everything else with a static image, a video, or a GIF. Virtual backgrounds don’t need green screens to work, which makes them convenient and accessible for everyone.
 Virtual backgrounds
Virtual backgrounds
How to Integrate React Native Video Editor
1. Get a token
To begin the free trial of the SDK and gain all the React Native video processing benefits for your app, start with getting a unique trial token.
It offers a 14-day free trial with unlimited SDK features.

2. Install
First, make sure you have all the dependencies.
Yarn 3.6.1
React Native 0.74.2
Android 6.0+
iOS 14.0+
Then follow this brief instruction on GitHub. It contains both iOS and Android guides, so everything is in one place.
If you have any questions, don't hesitate to visit the developer portal to ask for advice from Banuba team and other SDK users.
Video Editor SDK + Face AR SDK
AI Video Editor SDK handles video editing elements like video capture, trimming, and making slideshows. In turn, Face AR SDK focuses on augmented reality elements like masks and filters.
However, they can work in tandem to give your users more opportunities. Face AR SDK allows applying various effects during recording or a live streaming session, while Video Editor SDK can do the same when processing an already filmed clip. The latter also allows recording - without effects.
Why React Native
For the last few years, this technology has remained the most popular framework for developing cross-platform mobile applications.
 Source: Statista
Source: Statista
It uses the popular JavaScript and boasts up to 95% code reuse between Android, iOS, and Web. This means if you build a video editor with React Native, your work would become more efficient, with the total development time decreasing by up to 30% for a multiplatform app.
What’s more, React Native works almost as fast as native technologies and can integrate native code. This means React Native video processing software can be a viable alternative to one built with Swift, Java, or Kotlin.
Using this framework together with Banuba Video Editor SDK will save many weeks of work and allow you to go to market much faster. For more details, see our article: “How to develop a mobile video editor app”.
Wrapping Up
We hope our step-by-step guide will help you integrate a React Native video editor SDK without any trouble.
If you find Banuba's SDKs a great boost for your project, simply start the 14-day free trial right now.





 Recording screeen
Recording screeen Trimming screen
Trimming screen Virtual backgrounds
Virtual backgrounds