Web-Based Augmented Reality: A Complete Guide To AR On Web
Web-based augmented reality (AR web) is a growing trend that benefits fashion, beauty, video conferencing, and e-learning brands.
Retailers like NYX, Mac, and L’Oreal are adopting virtual try-ons while Google and Zoom empower their video conferencing with AR web technologies.
In this post, we'll cover the topic of web augmented reality, its core benefits, use cases, and flourishing examples.


[navigation]
What Is AR in Web Applications
Web AR refers to the augmented reality that is a part of a web application. On the side of a user, it requires just a camera and a browser to work properly. As a result, it is accessible from mobile devices and desktop computers alike.
It is supported by major browsers like Chrome and Safari, as well as less popular ones (e.g. Samsung). And both Apple and Google keep releasing updates that improve Web AR compatibility, so in the foreseeable future, it will only keep developing.
How Does Web Browser Augmented Reality Work?
The web browser augmented reality is built around neural networks that are trained to detect real-life objects and place virtual ones over them. There are different approaches to the specifics.
This is how it works in a nutshell:
- The camera captures an image or a frame of a video;
- The browser takes this image and forwards it to the web app;
- Our SDK that is built into the web app preloads the assets (e.g. effects) from the cloud to the local memory;
- Our SDK recognizes faces, applies the assets to the image and forwards it to the browser;
- The browser draws the image using WebGL and the user can see the results.
The process happens in real-time.
If you want to get into more technical details and learn about the technology we use and the approach our SDK takes, check out our article on the topic: JavaScript + WebGL Face Detection and Tracking to Bring Augmented Reality to the Web.
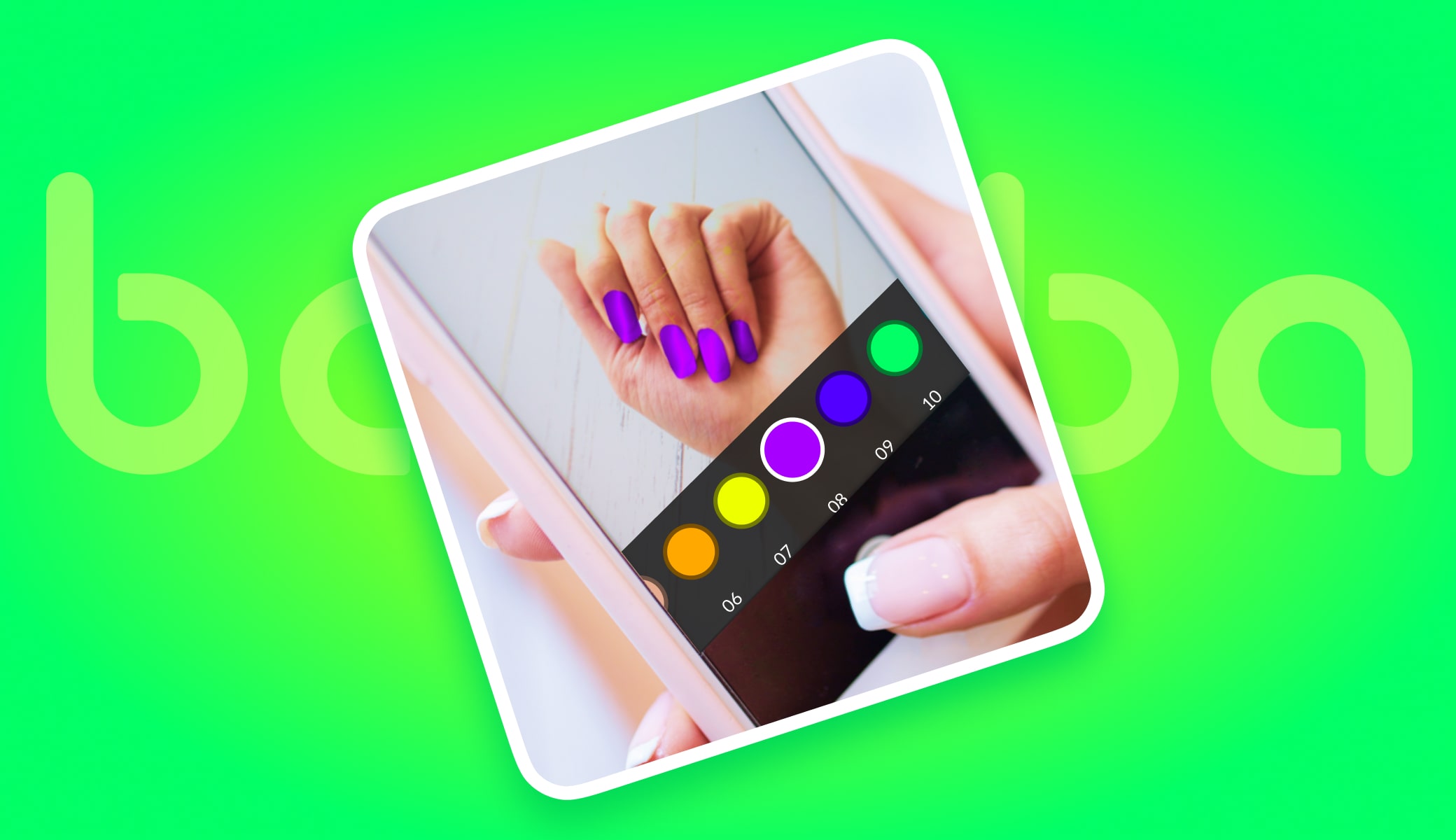
 Banuba Web-Based Augmented Reality Face Filters
Banuba Web-Based Augmented Reality Face Filters
Core Pros & Cons of Augmented Web Experiences
Given the way it works, Web AR has a set of benefits and drawbacks that determine whether it is a viable approach for a given situation.
Advantages:
- Compatible with almost any device. If something has a camera, a screen, and a connection to the Internet, it most likely can run Web AR. Even if the specs of the device aren’t enough to handle a mobile app.
- Reaches the widest audience. This directly correlates to the previous point. Not everyone has a phone that can run mobile AR but Web AR can reach almost everyone.
- Works well with larger screens. Mobile AR is adapted for smartphone screens. But there are things (e.g. drawing virtual objects) that are more convenient on full-sized monitors. For apps dealing with such purposes, a web version is preferable.
- Cheaper to maintain. Keeping a web application with AR functionality is less expensive than a comparable mobile app. Especially if we consider the need to have different versions for Android and iOS.
- No need to pass the app store review. Mobile apps have to be reviewed by Apple, Google, or Amazon (depending on the stores where they’re published). This increases the time it takes to publish or update an application. Web AR apps don’t have this problem. In addition, major stores don’t allow certain things (e.g. alcohol), so for such applications, the web becomes the only possibility.
- No download is required. To use the web browser augmented reality, users just need to visit the website where it’s installed.
Disadvantages:
- Lower performance. Web apps can’t access as many resources as their mobile or desktop counterparts. As a result, they aren’t as fast.
- Can’t work offline. Web AR apps have to have an internet connection. Mobile AR apps, on the other hand, often have an offline mode.
For a more detailed analysis, take a look at a dedicated article we wrote: WebAR for Chrome And Safari vs Mobile AR. It contains further explanation of advantages and disadvantages, as well as use cases and recommendations about when to go for which one.
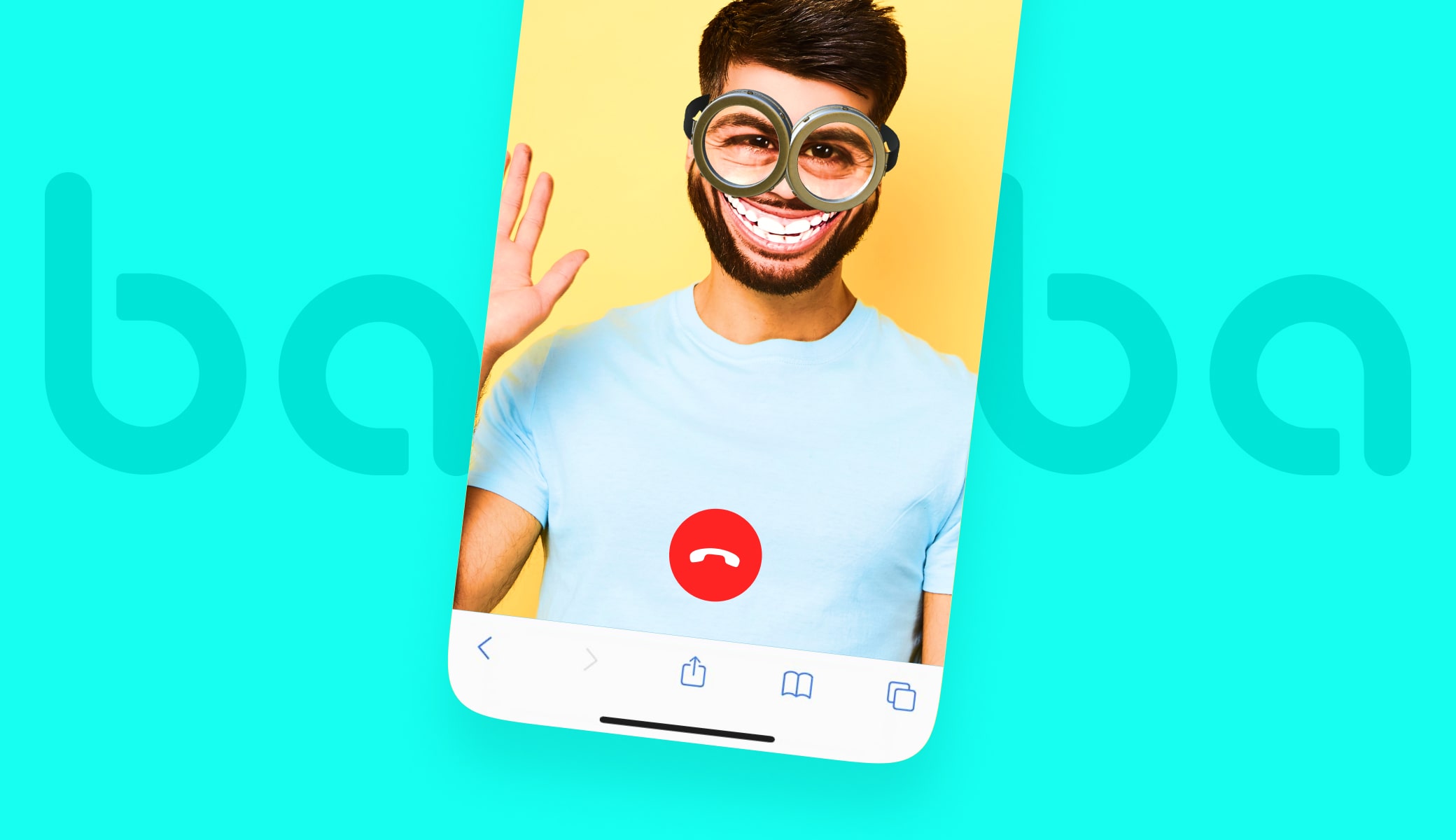
 Banuba's AR Web Beautification
Banuba's AR Web Beautification
6 Use Cases of Web-Based Augmented Reality
This technology provides a lot of utility, as proven by many real-life cases.
- Virtual try-on. Retailers and producers alike create web applications for AR try-on. This is especially popular among cosmetics brands: Maybelline, NYX, Mac, and L’Oreal are among the early adopters.
- 3D object placement. This is similar to try-on but deals with furniture, art, and other household objects. Users can check what potential purchases would look like in their living room or kitchen, for example.
- Video calls. Web browser augmented reality masks and stickers, Instagram filters, and background replacement - are just a few of the things that can be done through Web AR. It is used by Zoom, Google, and other major players in the videoconferencing domain.
- Video editing. It is possible to edit clips right in the browser. This includes both core features (e.g. trimming and cutting), and various effects.
- AR advertising. Web AR is a good option to create immersive interactive ads that have traction with both kids and adults.
- Online learning. Interactive teaching aids that show various events and processes (e.g. chemical reactions) and AR masks that attract the attention of younger learners.
For more detailed information, feel free to read Augmented Reality On the Web: Top Use Cases 2021. This article expands on the use of Web AR and includes cases of companies that benefited from it.
 Banuba's Background subtraction
Banuba's Background subtraction
How to Integrate AR In the Browser
Web AR has different implementations. They can be specialized frameworks that focus on a certain task and offer the relevant code. They can be SDKs that offer a set of features on to base an app. Or they can be massive Web AR platforms that include content studios (more on that later), ready-made assets, and content hosting.
Banuba, for example, offers an SDK - a premade module that can be integrated into your website or web app within a day. It already can perform the necessary functions (e.g. virtual makeover or video editing) and receives regular updates.
To get started with one, check out the instructions.
By the way, we offer 14 days of the free trial, so don’t hesitate to check out our SDK.
How Web AR content is created
Getting the core functionality is good. But to be able to apply effects and masks, you need these effects and masks. There are main ways to get them.
- From the vendor. Some companies that offer Web AR SDKs can also provide content for them. This can come in the form of an asset store where you can license filters and effects for use in your project. Or you can request custom masks to be made. This is what we did for Chingari, an Indian TikTok competitor.
- Vendor’s proprietary studio. Certain AR solution companies have special software that lets you develop effects compatible with their SDKs. These studios also include ready-made templates that can be quickly customized.
- DIY/Third party. SDK vendors usually provide some form of filter editor that lets you import self-made effects that you created in a 3D-modeling software (e.g. Maya). This, however, requires the appropriate skill set, as developing filters has its own quirks. There are design agencies and freelancers that provide this kind of service if you don’t have an in-house creative team.
3 Best Web-Based AR Examples
Here are the 3 top use cases of adopting web browser augmented reality.
Purina “28-day challenge”
The animal goods producer launched a web AR solution to advertise the effect their kibble has on pets. It lets users select a specific animal (either a cat or a dog) and then places a virtual one in the nearby environment. Then the app shows the changes in the pet’s looks and behavior and plays the appropriate animations (playing, eating, jumping around, etc.). You can try it for yourself on their website.
Google Meet
One of the most popular features of online meetings is background replacement. It helps avoid potential distractions like pets or kids walking in and protects the users’ privacy. Google is one of the few companies that can do that in web applications. They have a lot of backgrounds available by default, and even more can be added via plugins and extensions. To test it, start a meeting through the Google Meet web app, click the three dots to open a menu, and select “Apply visual effects”.
 Background subtraction with Banuba Face AR SDK
Background subtraction with Banuba Face AR SDK
Looke
This example proves that AR is affordable and effective even for mid-sized companies, not just megacorporations. Looke is a niche brand from Indonesia. They specialize in halal, vegan, and eco-friendly cosmetics. Using Banuba Face AR SDK, they were able to launch the first virtual try-on app in Indonesia, getting over 50K installs in one year. You can read more about it in a dedicated article.
The Future of Web AR to Look After
The flexibility and cost-efficiency of the technology make it popular among the developers and the users. So the companies that specialize in it are constantly working to improve it and add new things that can be done with it.
The first major direction of development is improving the quality. With better trained neural networks, the precision of AR web would rise. For example, check out the difference between the older and newer versions of our full-body segmentation network.
The second is adding more features. This is down to exceeding the technical limitations that currently exist. Giving access to more hardware (e.g. magnetometers and other sensors) would expand what Web AR is capable of.
Conclusion
Web-based augmented reality is a popular and effective technology that finds use in advertising, education, communication, and many other domains. Despite not providing the same level of performance as mobile or desktop counterparts, it is good at what it does. And if you need it, check out Banuba Face AR SDK - the first two weeks are free.